Widget
(required) The root element of the config.xml with some identifying attributes:Attributes
id (required) Reverse-domain identifier for the app
version(required) Full version number expressed in major/minor/patch notation
versionCode (Android only) Internal version number (more details here).
cfBundleVersion (iOS only) Internal version number
Name
(required) Specifies a formal name for the app as it should appear on the device's home screen and within app store's.Description
(optional) A description of what the application is about or what function it performs.Author
(optional) The author of the application.Attributes
email An email address for the author.
href a URL associated with the author (product page, blog etc).
Content
(optional) Defines the application's starting page in the top-level web assets directory (www folder).Attribute
src The file name/location of the starting page. Defaults to index.html.
Feature
Used for the specific case of updating the platform-level config.xml to include a certain plugin or customization specific to that platform.Attributes
name The name of a specific feature, typically a plugin API to access.
Child elements
param The name of the parameter to set a name and value for.
- name The name of the parameter to set a name and value for.
- value The name of the parameter to set a name and value for.
Access
(optional) Defines the set of external domains the app is allowed to communicate with. The "*" value for origin will allow the app to access any server.See the Domain Whitelist Guide for details.
Attributes
origin The domains to allow. Set to "*" for all.
Platform
Use this element to specify configuration that should only appear in a single platform-specific config.xml file used by that platform at runtime. The paths to these files for iOS and Android are:iOS
~/MyMobileApp/platforms/ios/MyMobileApp/config.xmlAndroid
/MyMobileApp/platforms/android/assets/res/xml.config.xml.Elements specified in platform tags will get copied/merged into
the platform-specific location noted above when they are found in the *root* config.xml.
For instance, if you wanted to specify a preference for android only, surround it by this element with the platform
name attribute set to
Attribute
name The name of the platform in which to apply this configuration.
Example
<preference name="Fullscreen" value="true" />
</platform>
Preference
Sets different options for your application as pairs of name/value attributes. Preference name is
IMPORTANT: Most preferences are unique to a platform or subset of platforms (iOS, Android, Win, PhoneGap Build etc).
Attributes
name The name of the preference to set.
value The value of the preference to set.
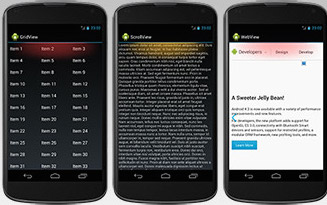
DisallowOverscroll
Set totrue if you don't want the interface to display any feedback when users scroll past the beginning or end of content.
Default
false (boolean)
true to eliminate overscroll effects. This default was necessary for back-compatibility.
false behavior, the second shows true.
(You may need to replay if stopped.)
Below are some example images showing the overscroll effect when set to
false on certain Android versions where this occurs:

Supported Platforms
Fullscreen
Set to true if to hide the status bar at the top of the screen.Default
false (boolean)
Android


<key>UIStatusBarHidden</key>
<true/>
<key>UIViewControllerBasedStatusBarAppearance</key>
<false/>
iOS


Orientation
Orientation allows you to lock the orientation of the device the app is running on and prevent the interface from rotating in response to changes in orientation.Default
default, landscape, or portrait where setting the value of default will assume both portrait
and landscape rotating as needed.
Leave this setting out if you want to support the default platform-level value (typically portrait only).
Example (Android)
portrait
landscape
Orientation set to
default
Supported Platforms
<key>UISupportedInterfaceOrientations</key>
<array>
<string>UIInterfaceOrientationPortrait </string>
<string>UIInterfaceOrientationLandscapeLeft</string>
<string>UIInterfaceOrientationPortraitUpsideDown</string>
<string>UIInterfaceOrientationLandscapeRight</string>
</array>
Or if you open the <myProject>.plist file in XCode (look under Resources/), simply add the keys and values by clicking the + sign and adding those desired.
BackgroundColor
Sets the application's background color. This preference supports a four-byte hex value, with the first byte representing the alpha channel, and standard RGB values for the following three bytes. For instance, this hex value specifies a shade of blue:0xff0000ff
Supported Platforms
* Overrides CSS otherwise available across other platforms.
Example (Android) - Displays Background Color set at Startup
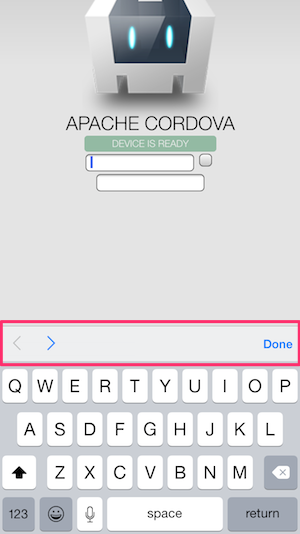
body { background-color:blue }HideKeyboardFormAccessoryBar
Set totrue to hide the additional toolbar that appears above the keyboard, helping users navigate from one form input to another.
Default
false (boolean)
* Requires the Keyboard plugin for iOS. If you have trouble with it on iOS8, check out this one.
iOS

EnableViewportScale
Set totrue to allow the viewport meta tag to either disable or restrict the range of user scaling, which is enabled by default.
Place a viewport meta tag in your index.html to disable scaling and fit content flexibly within the rendering webview, such as:
<meta name='viewport' content='width=device-width, initial-scale=1, user-scalable=no'/>
The sample video below shows how scaling could be affected with this property set to true with a viewport set to:
<meta name='viewport' content='width=device-width, initial-scale=1, minimum-scale=1'/>
See these links below for details on configuring your viewport:
Default
false (boolean)
EnableViewportScale setting specifically)
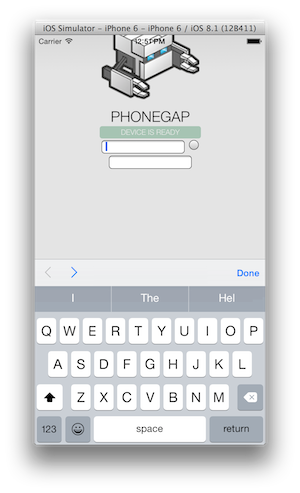
KeyboardDisplayRequiresUserAction
The default value oftrue means the user must explicitly tap input elements to display the keyboard. If set to
false, the field can programmatically receive focus and show the keyboard just by a call to focus().
Default
true (boolean)
<input id="txt" type="text"/>
var txtFd = document.getElementById('txt').focus();
false

* The keyboard is triggered with the programmatic call to
focus() automatically
true

* No keyboard is triggered from a call to
focus(), you must tap into the text field to trigger it.
MediaPlaybackRequiresUserAction
Set totrue to prevent HTML5 videos or audios from playing automatically with the autoplay attribute or via JavaScript.
Default
false (boolean)
AllowInlineMediaPlayback
Set totrue to allow HTML5 media playback to appear inline within the screen layout, using browser-supplied controls rather than native controls. For this to work, add the
webkit-playsinline attribute to any <video> elements.
Default
false (boolean)
BackupWebStorage
Set tocloud to allow web storage data to backup via iCloud. Set to local to allow only local backups via iTunes sync. Set to none prevent web storage backups.
webkit-playsinline attribute to any <video> elements.
Default
cloud (string)
Valid values are
none, local and cloud
SuppressesIncrementalRendering
Set totrue to wait until all content has been received before it renders to the screen.
Default
false (boolean)
GapBetweenPages
The size of the gap, in points, between pages.Default
0 (float)
PageLength
The size of each page, in points, in the direction that the pages flow. WhenPaginationMode
is right to left or left to right, this property represents the width of each page. When PaginationMode is
topToBottom or bottomToTopcode, this property represents the height of each page. The default value is 0,
which means the layout uses the size of the viewport to determine the dimensions of the page.
Default
0 (float)
PaginationBreakingMode
The manner in which column or page-breaking occurs. This property determines whether certain CSS properties regarding column and page-breaking are honored or ignored. When this property is set tocolumn, the content respects the CSS properties related to column-breaking in place of page-breaking.
Default
page (string)
Valid values are
page and column.
PaginationMode
This property determines whether content in the web view is broken up into pages that fill the view one screen at a time, or shown as one long scrolling view. If set to a paginated form, this property toggles a paginated layout on the content, causing the web view to use the values ofPageLength and GapBetweenPages to re-layout its content.
Default
unpaginated (string)
Valid values are
unpaginated, leftToRight, topToBottom, bottomToTop, and rightToLeft.
UIWebViewDecelerationSpeed
This property controls the deceleration speed of momentum scrolling.normal
is the default speed for most native apps and fast is the default for Mobile Safari.
Default
normal (string)
Valid values are
normal, fast.
KeepRunning
Determines whether the application stays running in the background even after a pause event fires. Setting this tofalse does not kill the app after a pause event, but simply halts execution of code within the cordova
webview while the app is in the background.
Default
true (boolean)
LoadUrlTimeoutValue
When loading a page, the amount of time to wait before throwing a timeout error.Default
20000 (milliseconds)
SplashScreen
The name of the file minus its extension in the res/drawable directory. Various assets must share this common name in various subdirectories.Default
splash (string)
SplashScreenDelay
The amount of time the splash screen image displays.Default
3000 (milliseconds)
InAppBrowserStorageEnabled
Controls whether pages opened within an InAppBrowser can access the same localStorage and WebSQL storage as pages opened with the default browser.Default
true (boolean)
LoadingDialog
If set, displays a dialog with the specified title and message, and a spinner, when loading the first page of an application. The title and message are separated by a comma in this value string, and that comma is removed before the dialog is displayed.Default
null (string)
LoadingPageDialog
The same as LoadingDialog, but for loading every page after the first page in the application.Default
null (string)
ErrorUrl
If set, will display the referenced page upon an error in the application instead of a dialog with the title "Application Error".Default
null (url)
ShowTitle
Show the title at the top of the screen.Default
false (boolean)
LogLevel
Sets the minimum log level through which log messages from your application will be filtered.Default
ERROR (string)
Valid values are
ERROR, WARN, INFO, DEBUG, and VERBOSE.
SetFullscreen
Same as theFullscreen parameter in the global configuration of this xml file. This Android-specific element is deprecated in favor of the global Fullscreen element, and will be removed in a future version.
Default
false (boolean)
AndroidLaunchMode
Sets the Activityandroid:launchMode attribute. This changes what happens when the app is launched from app icon or intent and is already running.
Default
singleTop (string)
Valid values are
standard, singleTop, singleTask, singleInstance.
ChildBrowser
Disables child browser windows. By default, apps launch a secondary browser window to display resources accessed viawindow.open() or by specifying a _blank anchor target.
Specify
disable to override this default behavior.
Default
enable (string)
Valid values are
enable, disable.
PopupBlocker
Enables the popup blocker, which prevents calls towindow.open(). By default, popups display in a child browser window.
Setting the preference to enable prevents it from displaying at all.
Specify
enable to override this default behavior.
Default
disable (string)
Valid values are
enable, disable.
WebSecurity
Set todisable to override web security settings, allowing access to remote content from unknown sources. This preference is intended as
a development convenience only, so remove it before packaging the app for distribution. For the released app, all URIs should
be known and whitelisted using the <access> element, described in the Domain Whitelist Guide.
Default
enable (string)
Valid values are
enable, disable.
Icon
When working in the CLI you can define app icon(s) via the<icon> element (config.xml).
If you do not specify an icon, a default image is used.
Attributes
src (required) specifies the location of the image file, relative to your project directory.
platform (optional) target platform
width (optional) icon width in pixels
height (optional) icon height in pixels
density (optional) android specific, specifies icon density
<icon src="res/icon.png" />
To define pixel perfect icons for each platform, surround your <icon> elements with the
<platform> element set to the platform name. Toggle the buttons below to see how to set the
platform name and the specific attributes supported for each of the platforms.
<platform name="android">
<icon src="res/android/ldpi.png" density="ldpi" />
<icon src="res/android/mdpi.png" density="mdpi" />
<icon src="res/android/hdpi.png" density="hdpi" />
<icon src="res/android/xhdpi.png" density="xhdpi" />
<platform/>
<platform name="ios">
iOS 8.0+
iPhone / iPod Touch
<icon src="res/ios/icon-60@3x.png" width="180" height="180" />
iOS 7.0+
iPhone / iPod Touch
<icon src="res/ios/icon-60.png" width="60" height="60" />
<icon src="res/ios/icon-60@2x.png" width="120" height="120" />
iPad
<icon src="res/ios/icon-76.png" width="76" height="76"/>
<icon src="res/ios/icon-76@2x.png" width="152" height="152"/>
iOS 6.1
Spotlight Icon
<icon src="res/ios/icon-40.png" width="40" height="40"/>
<icon src="res/ios/icon-40@2x.png" width="80" height="80"/>
iPhone / iPod Touch
<icon src="res/ios/icon.png" width="57" height="57"/>
<icon src="res/ios/icon@2x.png" width="114" height="114"/>
iPad
<icon src="res/ios/icon-72.png" width="72" height="72"/>
<icon src="res/ios/icon-72@2x.png" width="144" height="144"/>
iPhone Spotlight and Settings Icon
<icon src="res/ios/icon-small.png" width="29" height="29"/>
<icon src="res/ios/icon-small@2x.png" width="58" height="58"/>
iPad Spotlight and Settings Icon
<icon src="res/ios/icon-50.png" width="50" height="50"/>
<icon src="res/ios/icon-50@2x.png" width="100" height="100"/>
<platform/>
<platform name="amazon-fireos">
<icon src="res/android/ldpi.png" density="ldpi" />
<icon src="res/android/mdpi.png" density="mdpi" />
<icon src="res/android/hdpi.png" density="hdpi" />
<icon src="res/android/xhdpi.png" density="xhdpi" />
<platform/>
<platform name="blackberry10">
<icon src="res/bb10/icon-86.png"/>
<icon src="res/bb10/icon-150.png"/>
<platform/>
<platform name="firefoxos">
<icon src="res/ff/logo.png" width="60" height="60"/>
<platform/>
<platform name="wp8">
<icon src="res/wp/ApplicationIcon.png" width="99" height="99"/>
tile image
<icon src="res/wp/Background.png" width="159" height="159"/>
<platform/>
<platform name="wp8">
<icon src="res/windows8/logo.png" width="150" height="150"/>
<icon src="res/windows8/smalllogo.png" width="30" height="30"/>
<icon src="res/windows8/storelogo.png" width="50" height="50"/>
<platform/>
Splash
When working in the CLI you can define app icon(s) via the<icon> element (config.xml). If you do not specify a splash screen a default image is used.
Attributes
src (required) specifies the location of the image file, relative to your project directory.
platform (optional) target platform
width (required for ios, wp8 and windows8) image width in pixels
height (required for ios, wp8 and windows8) image height in pixels
density (required for android) specifies image density
<splash> elements with the
<platform> element with the following attributes per platform as shown when expanding with the
buttons for the desired platform below:
<platform name="android">
Images are determined by density. The following are supported:
<splash src="res/screen/android/splash-land-hdpi.png" density="land-hdpi"/>
<splash src="res/screen/android/splash-land-ldpi.png" density="land-ldpi"/>
<splash src="res/screen/android/splash-land-mdpi.png" density="land-mdpi"/>
<splash src="res/screen/android/splash-land-xhdpi.png" density="land-xhdpi"/>
<splash src="res/screen/android/splash-port-hdpi.png" density="port-hdpi"/>
<splash src="res/screen/android/splash-port-ldpi.png" density="port-ldpi"/>
<splash src="res/screen/android/splash-port-mdpi.png" density="port-mdpi"/>
<splash src="res/screen/android/splash-port-xhdpi.png" density="port-xhdpi"/>
<platform/>
<platform name="blackberry10">
Add a rim:splash element for each resolution and locale you wish
http://developer.blackberry.com/html5/documentation/rim_splash_element.html
<rim:splash src="res/screen/windows8/splashscreen.png"/>
<platform/>
<platform name="ios">
Images are determined by width and height. The following are supported:
<splash src="res/screen/ios/Default~iphone.png" width="320" height="480"/>
<splash src="res/screen/ios/Default@2x~iphone.png" width="640" height="960"/>
<splash src="res/screen/ios/Default-Portrait~ipad.png" width="768" height="1024"/>
<splash src="res/screen/ios/Default-Portrait@2x~ipad.png" width="1536" height="2048"/>
<splash src="res/screen/ios/Default-Landscape~ipad.png" width="1024" height="768"/>
<splash src="res/screen/ios/Default-Landscape@2x~ipad.png" width="2048" height="1536"/>
<splash src="res/screen/ios/Default-568h@2x~iphone.png" width="640" height="1136"/>
<splash src="res/screen/ios/Default-667h.png" width="750" height="1334"/>
<splash src="res/screen/ios/Default-736h.png" width="1242" height="2208"/>
<splash src="res/screen/ios/Default-Landscape-736h.png" width="2208" height="1242"/>
<platform/>
<platform name="windows8">
Images are determined by width and height. The following are supported:
<splash src="res/screen/windows8/splashscreen.png" width="620" height="300"/>
<platform/>
<platform name="wp8">
Images are determined by width and height. The following are supported:
<splash src="res/screen/wp8/SplashScreenImage.jpg" width="768" height="1280"/>
<platform/>