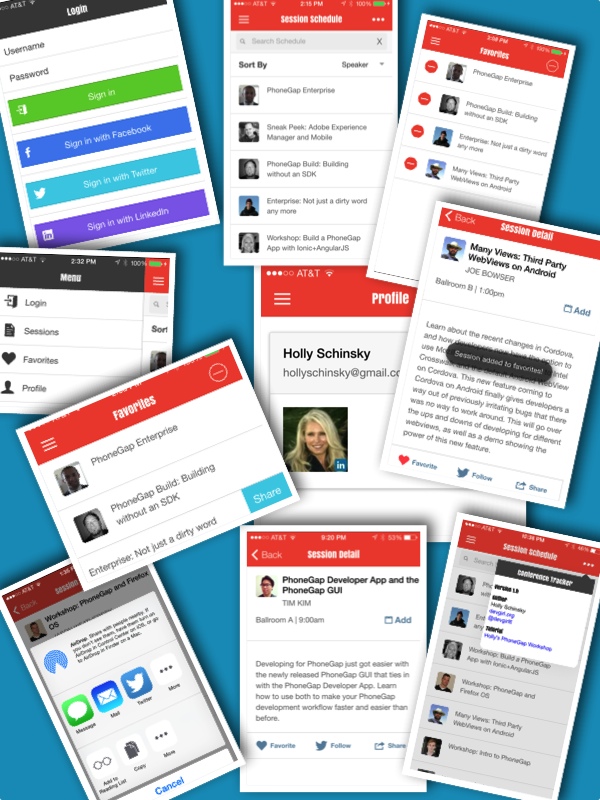
What you will build
In this tutorial you will learn everything you need to take a hybrid application from scratch to app store lesson by lesson.
This tutorial builds upon the previous Beginning PhoneGap Workshop where we built a basic
Conference application using no particular MVC framework. In this advanced version we will build an app using a more opinionated approach
with Cordova/Ionic/AngularJS and a Node/ExpressJS REST API backend data service. Also check out the basic Ionic Tutorial
by Christophe for more details.

Throughout this tutorial you will be advised on how to handle different challenges and learn many useful tips. This app implements the
following features that you will learn to add in the following lessons:
App Features
- Side Menu - Side menu navigation with icons
- Custom Status Bar - Set the font and icons to white to match the title bar text
- Custom Keyboard Accessory Bar - keep accessory bar for drop-down options on sort
- Login with Facebook, LinkedIn or Twitter - in addition to a custom login option using OAuth
- Profile - display the user's profile based on the social media logged in with
- Facebook integration - using a non-plugin approach
- Add to native calendar - easily add a session to your native calendar with all session details
- Favorites Management - add to favorites / remove from favorites by tapping heart again or via the Favorites menu option list manager
- Swipe to share from list
- Share with native sharing system on device
- Uses native notifications/dialogs
- Toast-style alerts
- Modal login panel upon open
- Popover 'About' screen
- Sort options - sort sessions by different criteria
- Filter/Search - Search all data with a search term
- Handling offline
- Numerous AngularJS directives and patterns used including:
-routing
-repeat
-filtering
-sorting
-ngSwitch
-ngShow
-ngHide
-ngClass
-ngClick
Plugins
The following plugins will be added along the way to help provide the above features:
- Social Share Plugin
- Calendar Plugin
- Toast Notification Plugin
- Status Bar Plugin
- Keyboard Plugin
- Device Plugin
- Dialogs Plugin
- InAppBrowser/OAuth - for social media OAuth support
- Console Plugin
- NetworkInformation/Connection Plugin
- OAuth Plugin
Other Skills You Will Learn
- Setting icons and splash screens
- Debugging with Safari, Weinre and more
- Testing with the PhoneGap Developer App
- App Store Submission Tips
- Using Google font libraries
- How to setup OAuth.io with your social media accounts
The plugin details will be covered along the way. Take a look at the Official Cordova Plugin Registry here to explore further as well.
Requirements
To complete this workshop, all you need is a code editor, a modern browser, and a connection to the Internet.
A working knowledge of HTML and JavaScript is assumed, but you don't need to be a JavaScript guru.
A mobile device or a Mobile SDK is not a requirement for this tutorial. You will able to test your application in the browser or with the PhoneGap Developer App with some limitations. If you want the full support of the native APIs then you will need the mobile SDK for that platform (iOS SDK, Android SDK, etc.) installed on your system.
Issues
Please create an issue here if you run
into any problem or have a suggestion to improve this workshop.
You can also use the Comments section at the bottom of each lesson to ask a question or report a problem.
You could also contact me on Twitter:
Credit
Disclaimer
- This tutorial is still a work in progress and modules are being updated. The GitHub project has the entire app and code to support the features mentioned above, however, in the meantime.
Please continue, please continue to check back for more details on each module and how each feature was implemented as I'm working on adding the details asap.