This lesson assumes you have the PhoneGap CLI installed. If you have not installed it yet, you can do so now with the following command:
npm install -g phonegap
Alternatively, you can use the Cordova CLI or the PhoneGap Desktop application to create your new project but this workshop assumes the PhoneGap CLI.
In this lesson we will create a starter project and get a copy of the final project for reference.
Create a new folder on your desktop called pgday and navigate into it
mkdir pgday
cd pgday/
Now create a new app project based on the starter template. From the command line (and within the pgday folder), use the PhoneGap CLI with the following command which specfies an existing GitHub repo as the template.
phonegap create todos-app-starter com.phonegap.todos TodosApp --template https://github.com/hollyschinsky/todos-app-starter
or with Cordova…
cordova create todos-app-starter --id com.phonegap.todos --name TodosApp --template https://github.com/hollyschinsky/todos-app-starter
In this command, todos-app-starter is the path, com.phonegap.todos is the fully qualified package name and TodosApp is the app name. Modify these as you wish.
If you only have the Desktop app you can still use it to create a new project and just select the blank template. You will need to download or clone the todos-app-starter app first and then replace the
wwwfolder andconfig.xmlin your newly project with those from the todos-app-starter repo.
Next get a copy of the final app project. The best way to do this is to create another PhoneGap project and specify the final Todos PWA app for reference with the following command:
phonegap create todos-app-pwa com.phonegap.todos TodosAppPWA --template https://github.com/hollyschinsky/todos-app-pwa
You should now have a pgday folder with the two projects below:
../pgday/todos-app-starter
../pgday/todos-app-pwa
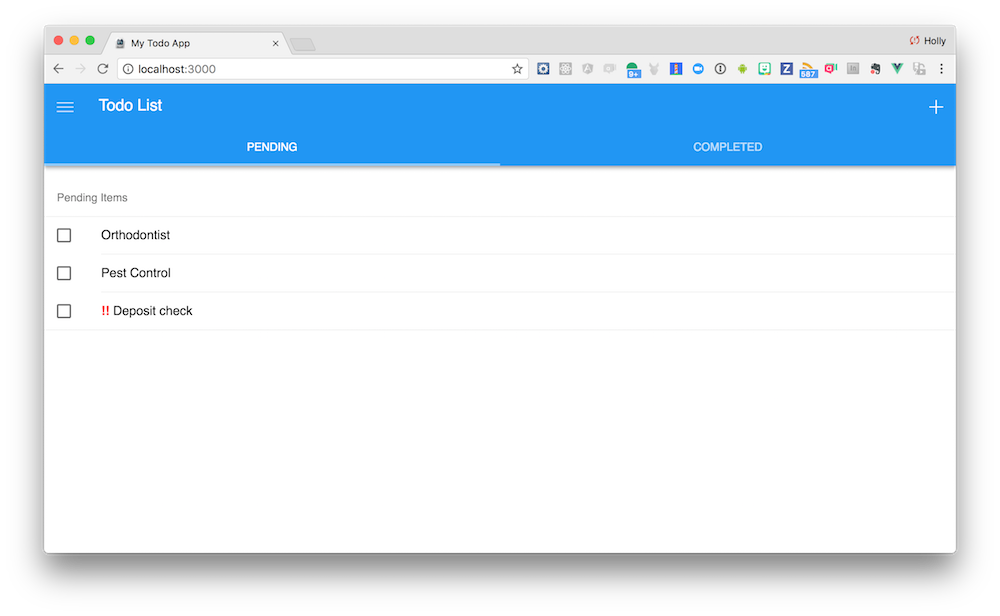
cd into the todos-app-starter and type phonegap serve, then use your Chrome browser to navigate to the URL returned.
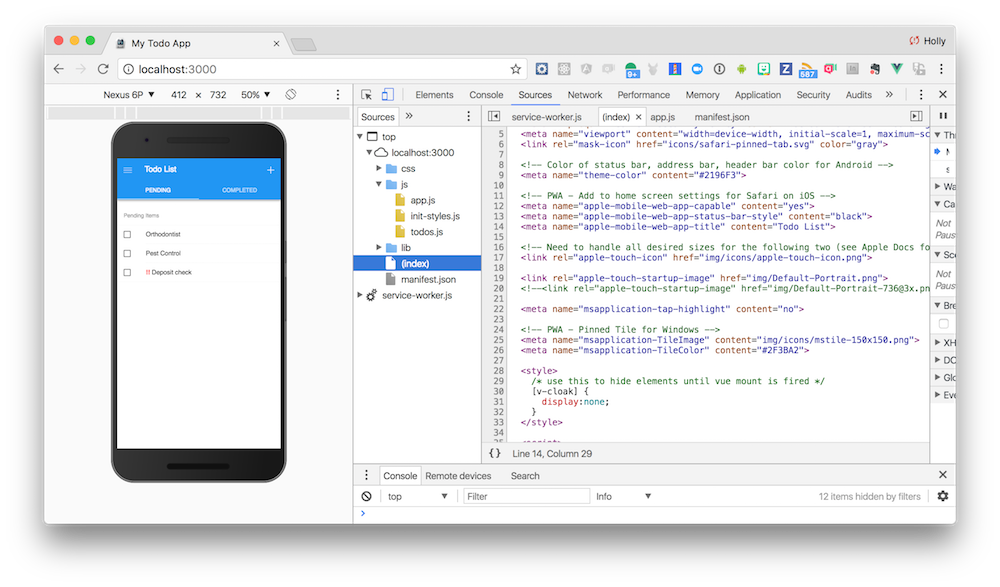
Option+Command+I combination or via the View -> Developer option from the menu and use the mobile emulator tools to see how the app looks on different devices. You will need to reload the page if switching between an android or ios device to pick up the other style sheet.
If you’re using the Cordova CLI you will need to add the browser platform first (cordova platform add browser), then run cordova serve and open http://localhost:8000/browser/ in the browser. If you are using PhoneGap Desktop, hit the green play icon to start the server and then navigate to the URL shown in the bottom status bar.