You will want to find a place to host your apps securely. One easy option for starters is Firebase and they offer a free tier that allows you to host up to 5 apps.
Create a Firebase account if you don’t have one already.
Create a new project in Firebase. Navigate to https://console.firebase.google.com and click the + Add project button.
Install the firebase-tools package. This gives you access to the Firebase CLI to use for easily deploying your apps for hosting.
npm install -g firebase-tools
Login to Firebase from the command line
firebase login
Run the init command from the root of the project you want to host (ie: ~/pgday/todos-app-starter/).
firebase init
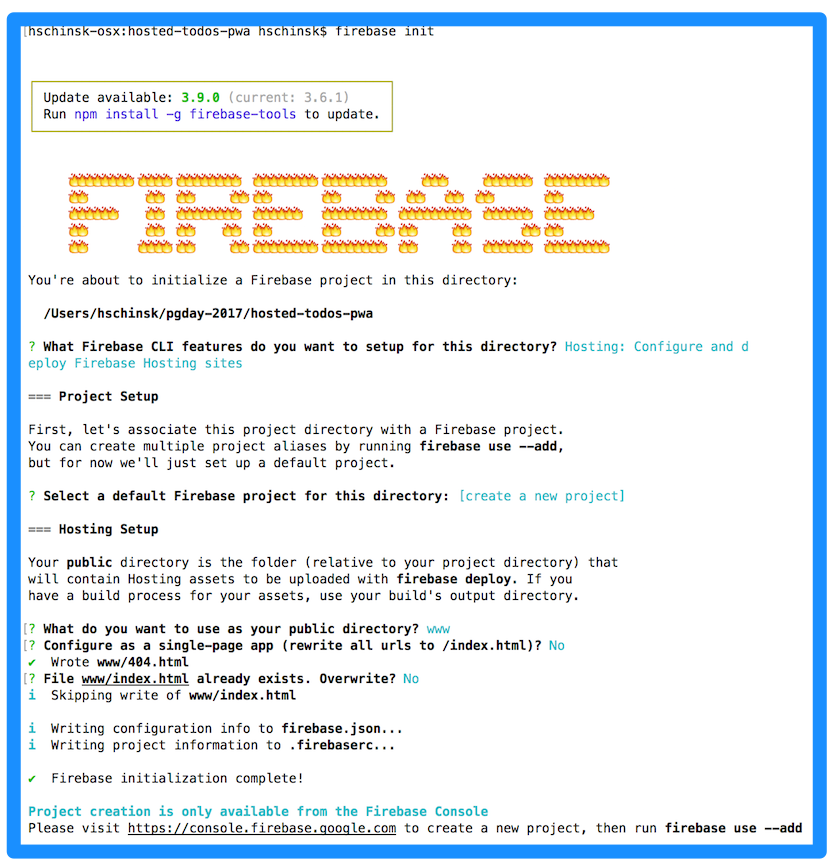
Next the Firebase tools will prompt you will the following questions:
What Firebase CLI features do you want to setup for this folder? Hosting: Configure and deploy Firebase Hosting sites - NOTE: You will likely want to deselect the other options as they’re all selected initially. (Hit the space bar to unselect).
What Firebase project do you want to associate as default? <project name you just created in the Firebase Console>
What do you want to use as your public directory? www
Configure as a single-page app (rewrite all urls to /index.html)? y
File www/index.html already exists. Overwrite? (y/N) N
You have just configured your firebase hosting project. In the process you will see that there are few files being added firebase.json, .firebaserc and database.rules.json. We will need to customize firebase.json but will do that later.
An example of creating a project is shown below:

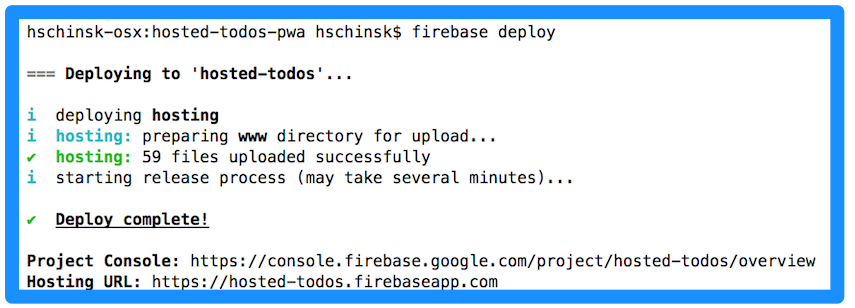
Deploy the site
firebase deploy
Note the URL of the hosted app in the output below:

You can add settings to firebase.json to control things like caching. This file was added into your root project and you can add some extra mappings like below to this file to ensure the service-worker.js file itself is not cached by firebase::
"headers": [
{
"source": "service-worker.js",
"headers": [
{
"key": "Cache-Control",
"value": "max-age=0"
}
]
},
See the Firebase hosting and deploying documentation for more details.