In this step we’ll add a [Framework7 Searchbar]((http://framework7.io/docs/searchbar.html) component to our results page to allow the user to search/filter the results with a matching string entered by the user. This component is used to filter results after they are received.
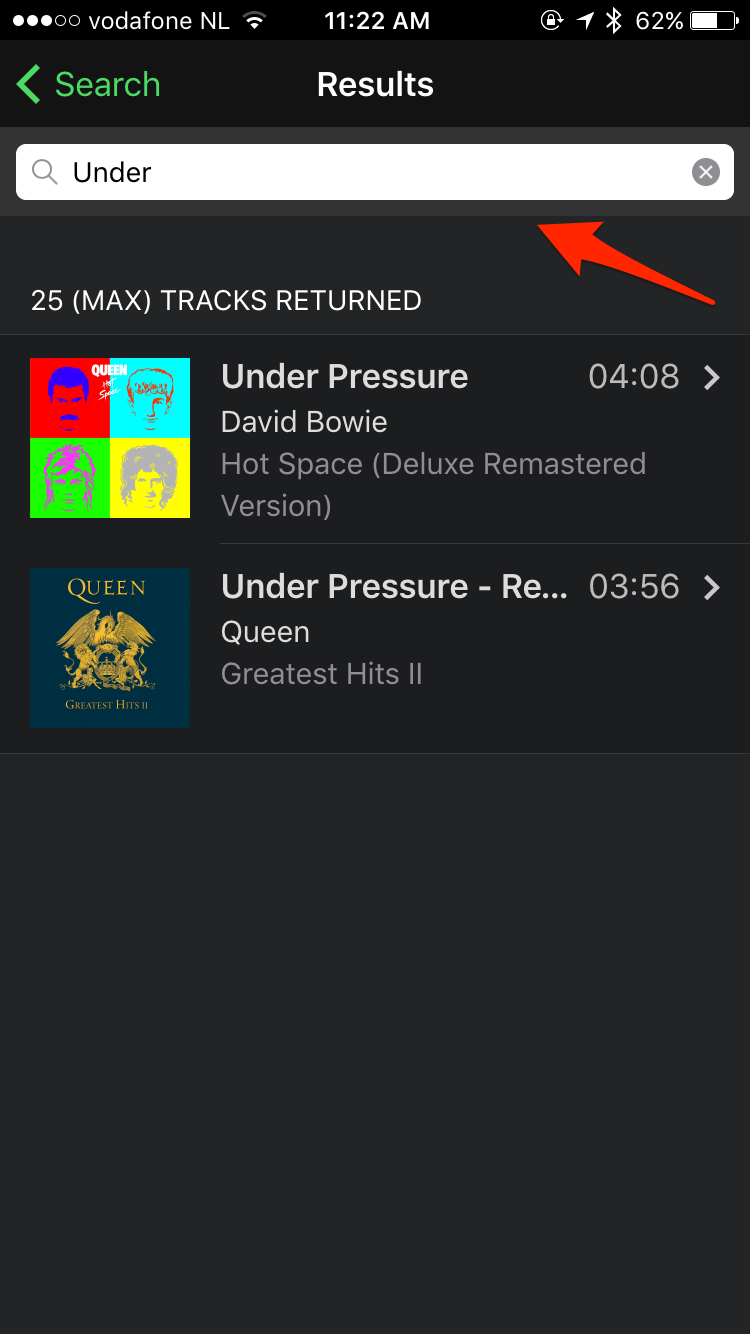
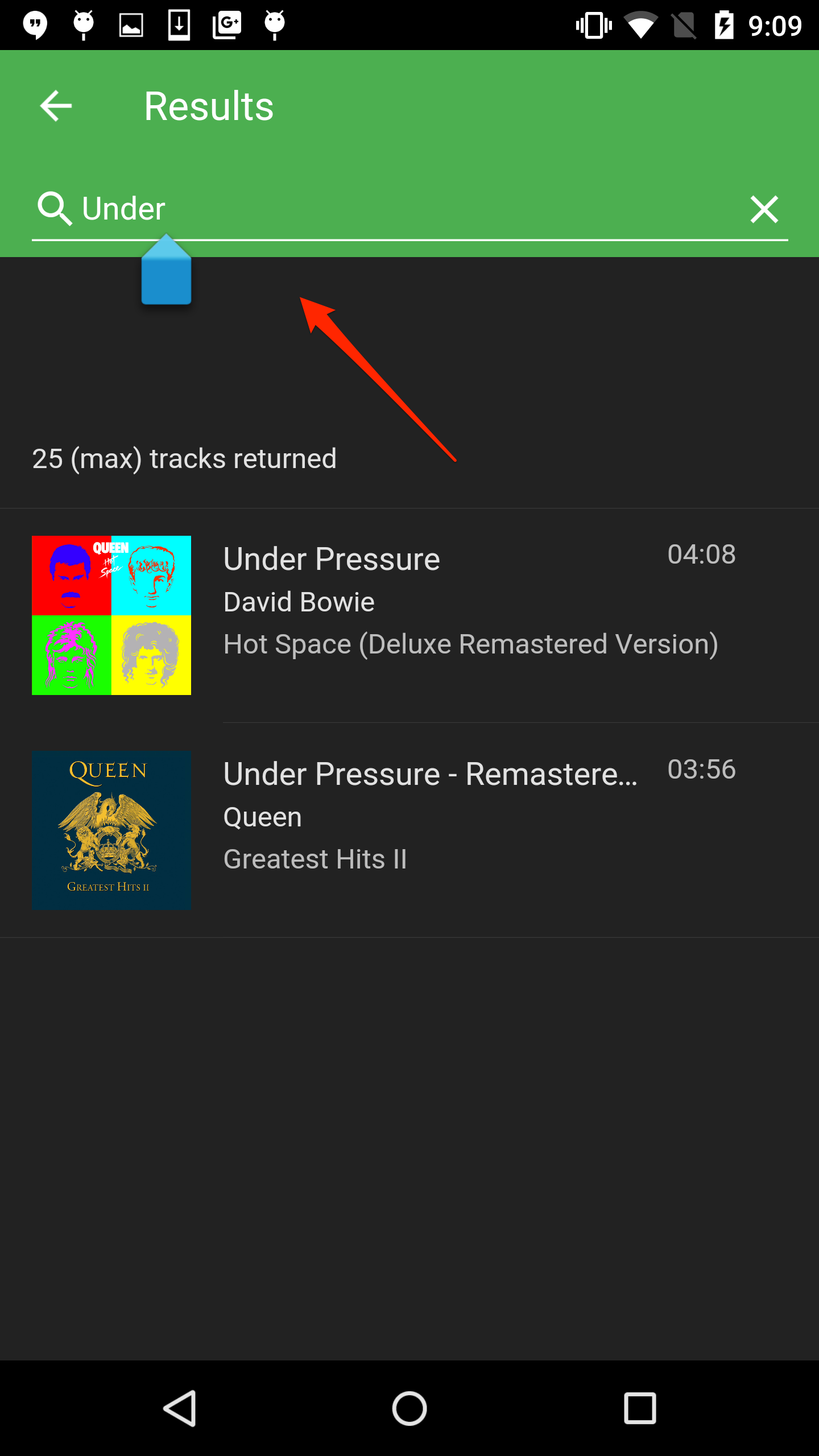
Below is the result on iOS and Android respectively:


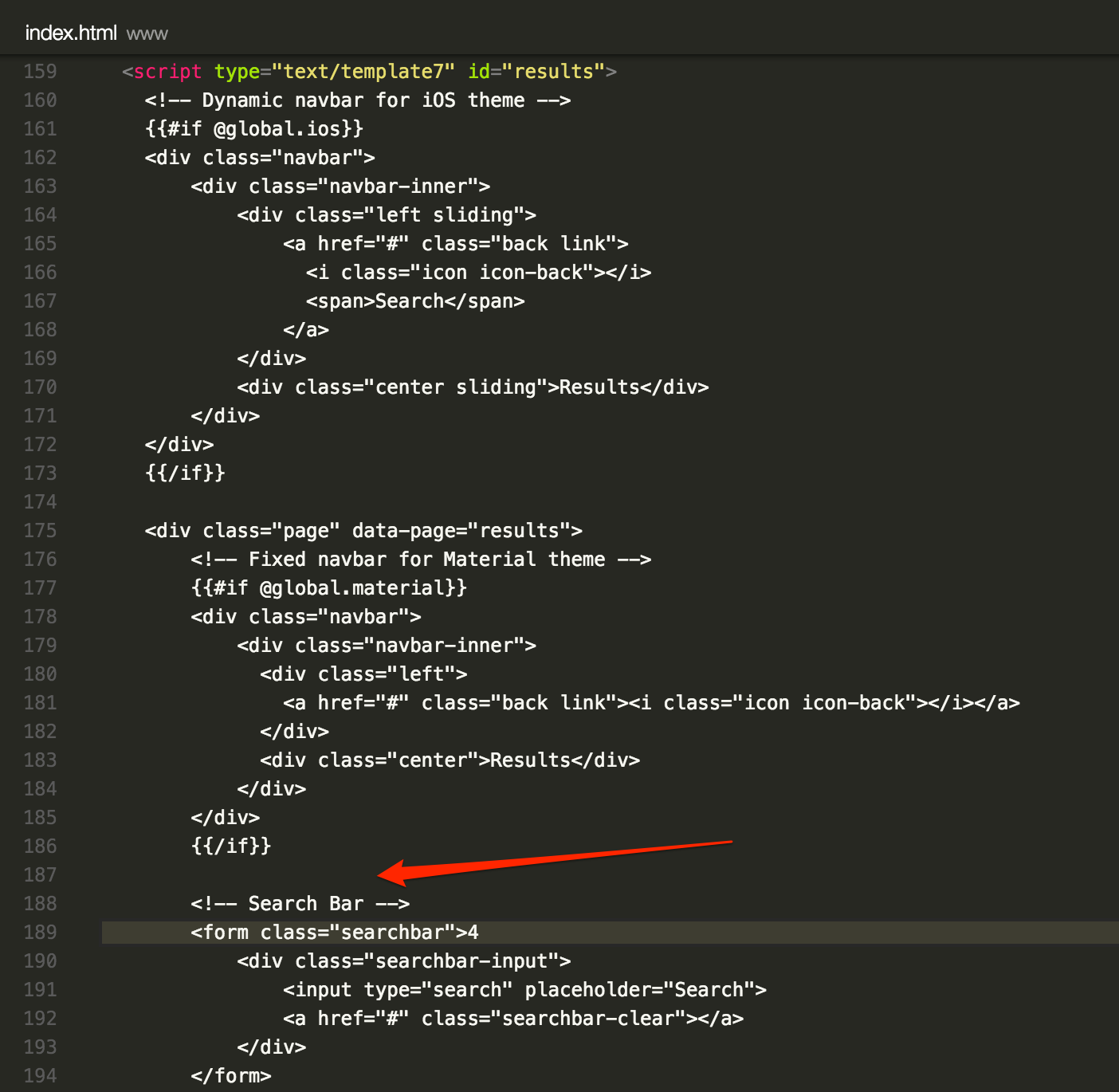
searchbar component.Open www/index.html and locate this results template script tag since we’ll be adding this new component to that page:
<script type="text/template7" id="results">
The searchbar needs to be placed somewhere within a .page class and just before a .page-content class. In the results template, locate the <div> with the .page class and associated .navbar.
Insert the following searchbar <form> element which contains an input field with a clear button just
before the <div> with the .page-content class as shown in the image directly below it:
<form class="searchbar">
<div class="searchbar-input">
<input type="search" placeholder="Search">
<a href="#" class="searchbar-clear"></a>
</div>
</form>

Next, open the www/js/myApp.js file and add the following code block just above the myApp.onPageInit('details', function(page) {..})) function.
This new function will run when the results page initializes and will initialize the searchbar component
with the parameters shown. Each of these parameters is set to a class name that you will apply in the HTML
elements to mark the elements that should be used for each scenario (what list to search, what data to search,
what to display when found and not found etc):
myApp.onPageInit('results', function(page) {
var mySearchbar = myApp.searchbar('.searchbar', {
searchList: '.list-block-search',
searchIn: '.item-content',
found: '.searchbar-found',
notFound: 'searchbar-not-found'
})
})
Parameters
.item-title otherwise.These parameters can also be initialized inline the HTML with
data-*attributes. See the Framework7 docs on Pages to learn more about the events that can be handled for a page.
Now go back into www/index.html and add the searchbar-found class to the <div> element containing
the list block, since it will create a filtered list using those same elements with the matched items:
<div class="list-block media-list list-block-search searchbar-found">
Next add a new <div> element to show a message when no results are found, ensuring you specify the same class name you set in the
searchbar init function. Add this new <div> just after the searchbar form (class name is ‘searchbar-not-found’ in this case).
<div class="content-block searchbar-not-found">
No matches found
</div>
Lastly, add a new <div> element with the searchbar-overlay class to enable a dark overlay effect for the page content when the search bar is active.
Add it just after the searchbar-not-found <div> added above.
<div class="searchbar-overlay"></div>
The final code block with all the additions should look like this code below:
<form class="searchbar">
<div class="searchbar-input">
<input type="search" placeholder="Search">
<a href="#" class="searchbar-clear"></a>
</div>
</form>
<div class="content-block searchbar-not-found">
Nothing found
</div>
<div class="searchbar-overlay"></div>
<div class="page-content">
<div class="content-block-title"> tracks returned</div>
<div class="list-block media-list list-block-search searchbar-found">
<ul>
{{#each tracks.items}}